[h] Kovalenta bindningar och elektronegativitet
[i] KOVALENTA BINDNINGAR OCH ELEKTRONEGATIVITET
Niklas Dahrén, kemilektioner.se
[q] Kovalent bindning
[a] En kovalent bindning innebär att 2 atomer delar på valenselektroner. Atomerna hålls
ihop med varandra eftersom det uppstår en attraktion mellan de båda atomkärnornas positiva laddning och
de delade valenselektronerna negativa laddning.
[q] 2 huvudtyper av kovalenta bindningar
[a] Opolära kovalenta bindningar (kallas ofta bara för "kovalenta bindningar").
Polära kovalenta bindningar.
[q] Opolära kovalenta bindningar
(vanliga kovalenta bindningar)
[a] Atomerna delar lika (eller nästan lika) på
elektronerna. Atomerna har samma eller nästan samma elektronegativitet vilket innebär att bindningselektronerna kommer befinna sig mittemellan de båda atomerna.
[q] Polära kovalenta bindningar
[a] Atomerna delar "olika" på
elektronerna. Atomerna har olika elektronegativitet vilket innebär att en atom attraherar och drar åt sig bindningselektronerna mer.
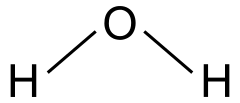
[q] Vilka bindningar förekommer mellan atomerna i denna molekyl?
[a] Polära kovalenta bindningar
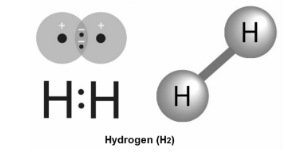
[q] Vilken bindning förekommer mellan atomerna i denna molekyl?
[a] Opolär kovalent bindning (vanlig kovalent bindning)
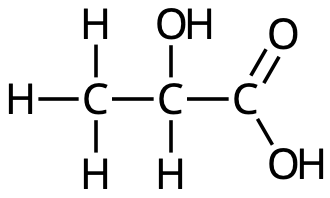
[q] Vilken bindning förekommer mellan atomerna i denna molekyl?
[a] Opolär kovalent bindning (vanlig kovalent bindning)
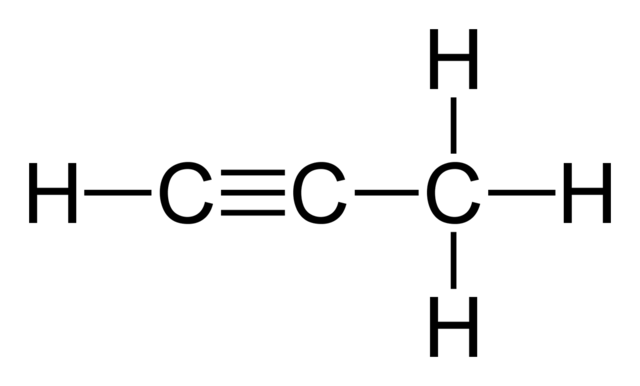
[q] Vilken bindning förekommer mellan atomerna i denna molekyl?
[a] Opolär kovalent bindning (vanlig kovalent bindning).
Skillnaden i elektronegativitet mellan kol och väte är så pass liten att denna bindning räknas som en polär kovalent bindning.
[q] Elektronegativitet
[a] En atoms förmåga att attrahera och dra till sig valenselektroner. Hög elektronegativitet innebär att atomen är bra på att attrahera valenselektroner.
Följande faktorer avgör en atoms elektronegativitet:
- Atomens radie
- Nettoladdningen innanför valensskalet (effektiv kärnladdning).
[q] Vilken atom av C och O har högst elektronegativitet?
[a] O har högst elektronegativitet eftersom O har +6 nettoladdning (effektiv kärnladdning) medan C har +4.
[q] Vilken atom av F och O har högst elektronegativitet?
[a] F har högst elektronegativitet eftersom F har +7 nettoladdning (effektiv kärnladdning) medan O har +6.
[q] Vilken atom av Li och Be har högst elektronegativitet?
[a] Be har högst elektronegativitet eftersom Be har +2 i nettoladdning (effektiv kärnladdning) medan Li har +1.
[q] Vilken atom av Li och Na har högst elektronegativitet?
[a] Li har högst elektronegativitet eftersom Li har 2 elektronskal medan Na har 3 elektronskal. Färre skal innebär att valenselektronerna känner av atomkärnan bättre och har svårare att lossna.
[q] Vilken atom av Li och Na har högst elektronegativitet?
[a] Li har högst elektronegativitet eftersom Li har 2 elektronskal medan Na har 3 elektronskal. Färre skal innebär att valenselektronerna känner av atomkärnan bättre och har svårare att lossna.
[q] Pauling-skalan
[a] Pauling-skalan visar grundämnenas elektronegativitet.
Den definierades av kemisten Linus Pauling år 1934.[q] Fullständig laddning
[a] Om en atom förlorar en elektron fullständigt till en annan atom så omvandlas
atomen till en jon. Jonen har då +1 i laddning. Det är en s.k. ”fullständig laddning” som har det exakta
värdet +1. Den mottagande atomen blir samtidigt en negativt laddad jon med laddningen -1.
[q] Partiell laddning
[a] Partiell laddning = Ofullständig laddning
Om en atom delvis förlorar en elektron till en annan atom genom att elektronen
förskjuts mot den andra atomen, då säger man att atomen får en partiell positiv laddning. Atomen blir då inte omvandlad till en jon eftersom den inte förlorar elektronen fullständigt. Den mottagande atomen blir samtidigt partiellt negativt laddad. Partiella
laddningar representeras av den grekiska bokstaven delta (δ) följt av ett plustecken eller minustecken (δ- eller δ+).
[q] Elektronformel
[a] En elektronformel visar en atom eller molekyls struktur genom att alla valenselektroner
ritas ut. 
[q] Strukturformel
[a] En strukturformel visar en molekyls struktur genom att bindningselektronerna mellan
atomerna ritas ut. Det är enbart bindningselektronerna som ritas ut (de andra är ”onödiga”) och dessa ritas
ut med streck för att tydliggöra hur atomerna binder med varandra (varje streck motsvarar 2 elektroner).
[q] Dubbel- och trippelbindningar
[a] I vissa molekyler måste atomerna dela på fler än 2 elektroner för att alla ingående
atomer ska få ädelgasstruktur och därmed sänka deras energi så mycket som möjligt (maximalt
antal bindningar). Det kan då skapas dubbel- och trippelbindningar. I en dubbelbindning delar atomerna
på totalt 4 elektroner och i en trippelbindning delar atomerna på totalt 6 elektroner.
[q] Vad är skillnaden i elektronegativitet mellan atomerna vid en polär kovalent bindning?
[a] Skillnaden i elektronegativitet mellan atomerna är oftast mellan 0,5-1,9
[q] Vad är skillnaden i elektronegativitet mellan atomerna vid en opolär kovalent bindning (vanlig kovalent bindning)?
[a] Skillnaden i elektronegativitet mellan atomerna är under 0,5 (oftast är det ingen skillnad alls)
[q] Vad är skillnaden i elektronegativitet mellan de atomer som ger upphov till jonföreningar?
[a] Skillnaden i elektronegativitet mellan atomerna är oftast över 1,9
[x] [restart]